XLua集成第三方库(Rapidjson举例)
参考教程:https://zhuanlan.zhihu.com/p/389424029
1.环境准备
(1)cmake的安装 https://cmake.org/download/

(2)安装Visual Studio最新版(2017,2019,2022)都行,去微软官网下载
(3)安卓的话,下载Android Studio,然后安装好Android SDK,NDK,并且配置好ANDROID_SDK和ANDROID_NDK
2.将XLua克隆到本地
xlua的地址 https://github.com/Tencent/xLua
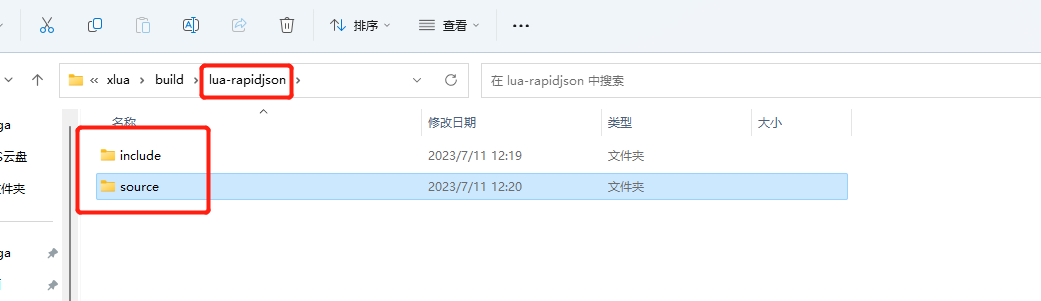
进入到拉取下来的xlua文件夹, 在build文件夹中新建lua-rapidjson文件夹,并在该文件夹下新建include和source文件夹

4.拉取lua-rapidjson的项目到本地
这里需要说明一下,lua-rapidjson两个版本:
一个是原作者的最新版 https://github.com/xpol/lua-rapidjson
另一个是XLua的做过兼容的版本: https://github.com/chexiongsheng/build_xlua_with_libs
新版肯定是更新,但是再编译的过程中会遇到很多错误,非常的麻烦浪费时间,所以我们还是选择XLua做过兼容的版本,节省时间,并且也能满足要求。
将build_xlua_with_libs克隆到本地。
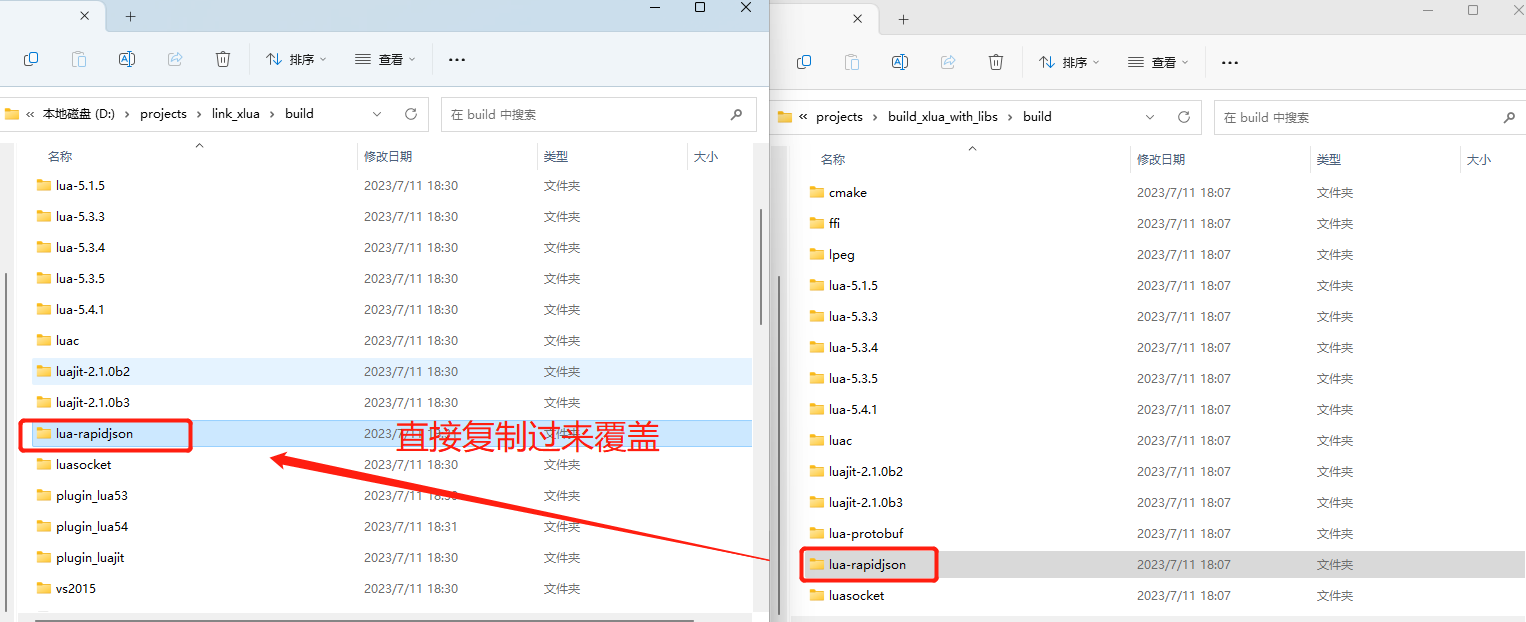
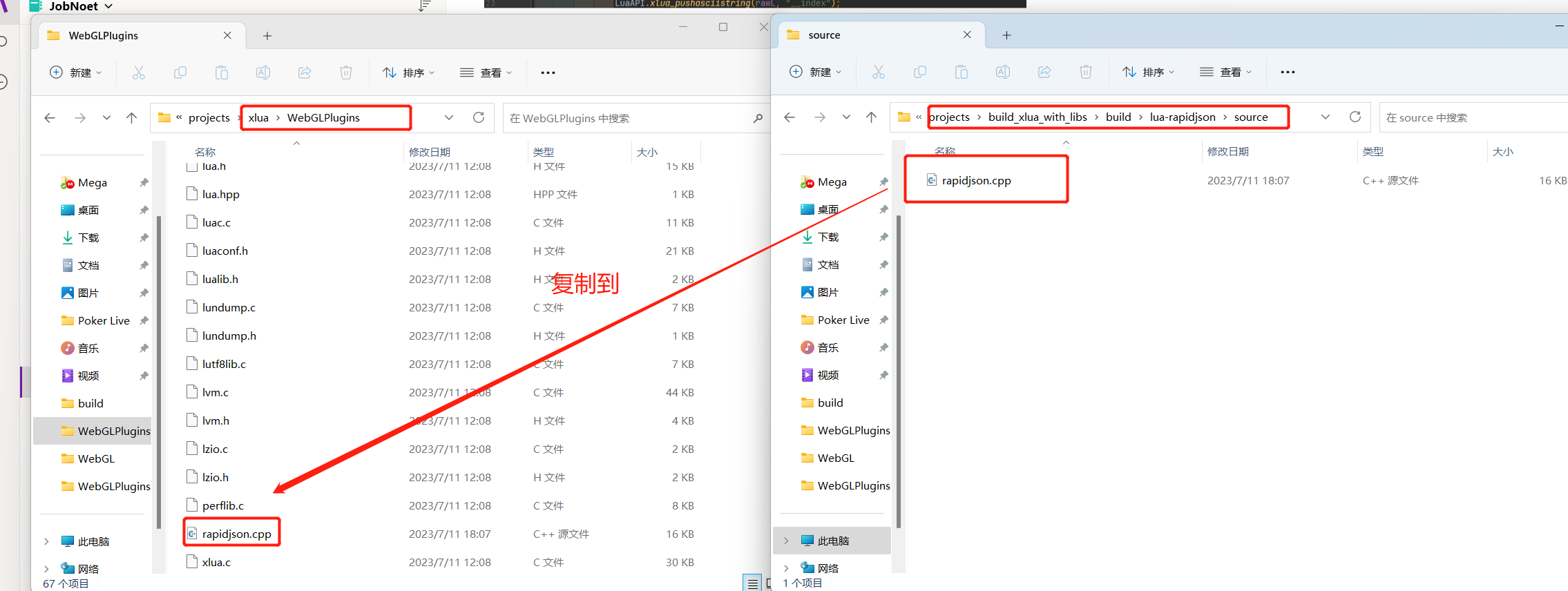
5,直接将build_xlua_with_libs中build文件夹下的lua-rapidjson文件夹复制到自己的xlua的build文件夹下面。

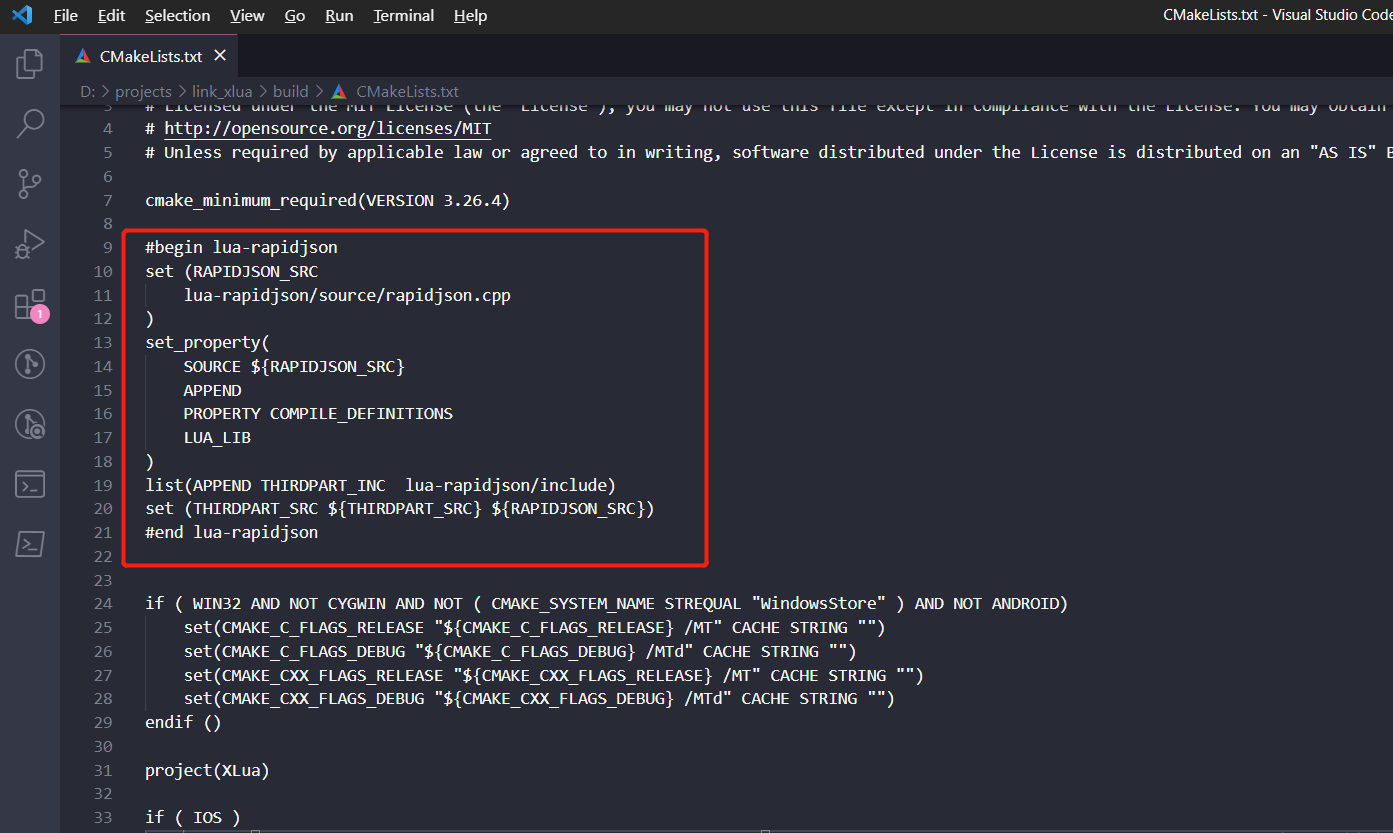
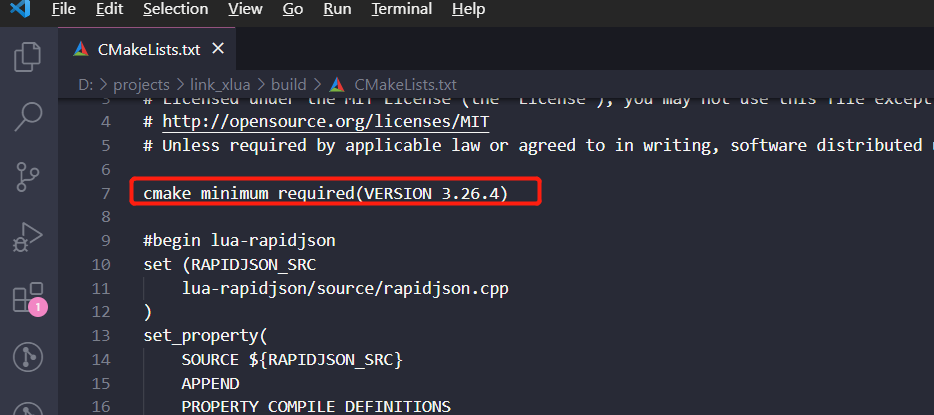
6.修改xlua/build/CMakeList.txt文件,在头部加入如下代码
#begin lua-rapidjson
set (RAPIDJSON_SRC
lua-rapidjson/source/rapidjson.cpp
)
set_property(
SOURCE ${RAPIDJSON_SRC}
APPEND
PROPERTY COMPILE_DEFINITIONS
LUA_LIB
)
list(APPEND THIRDPART_INC lua-rapidjson/include)
set (THIRDPART_SRC ${THIRDPART_SRC} ${RAPIDJSON_SRC})
#end lua-rapidjson

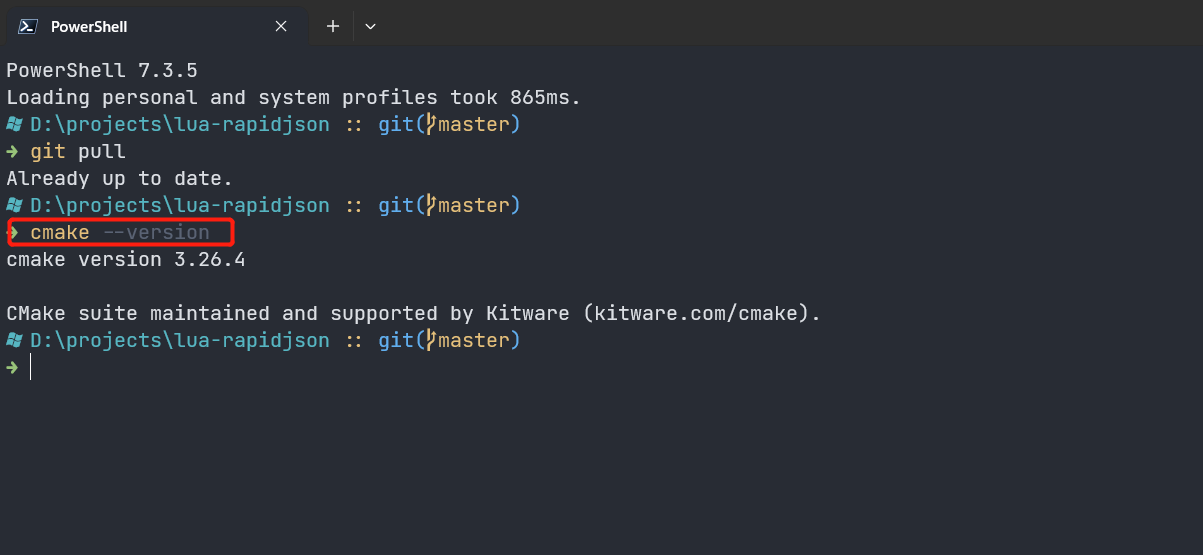
并且把头部的VERSION 改成自己的cmake版本(在控制台输入cmake –version),我这里是cmake_minimum_required(VERSION 3.26.4)


6.编译windows的xlua.dll
这里我们选择lua54版本
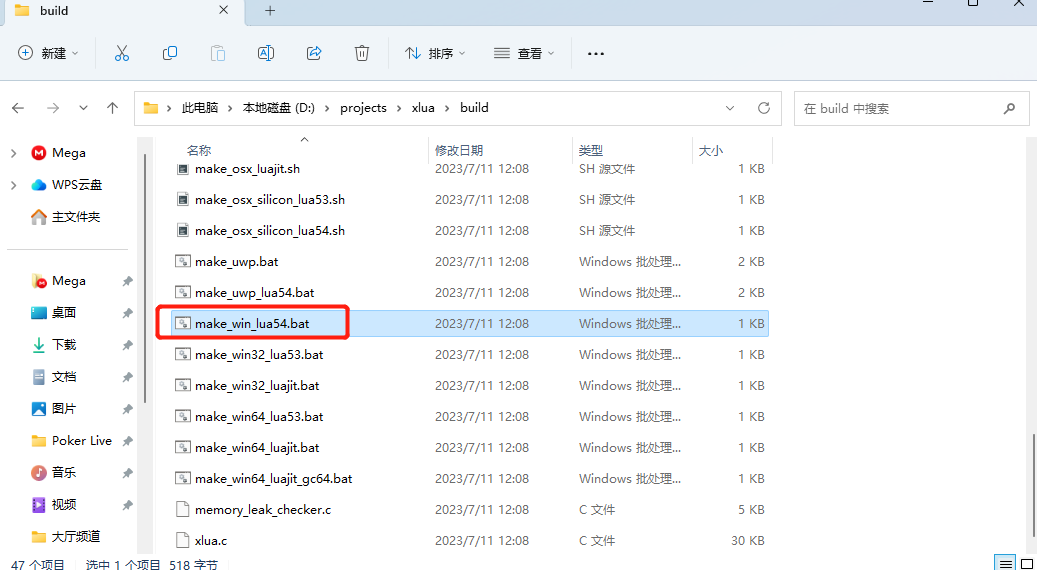
所有编译脚本都是按这个方式命名:make_平台_lua版本.后缀。
比如windows 64位lua53版本是make_win64_lua53.bat,android的luajit版本是make_android_luajit.sh,要编译哪个版本就执行相应的脚本即可。
执行完编译脚本会自动拷贝到plugin_lua53或者plugin_luajit目录,前者是lua53版本放置路径,后者是luajit。

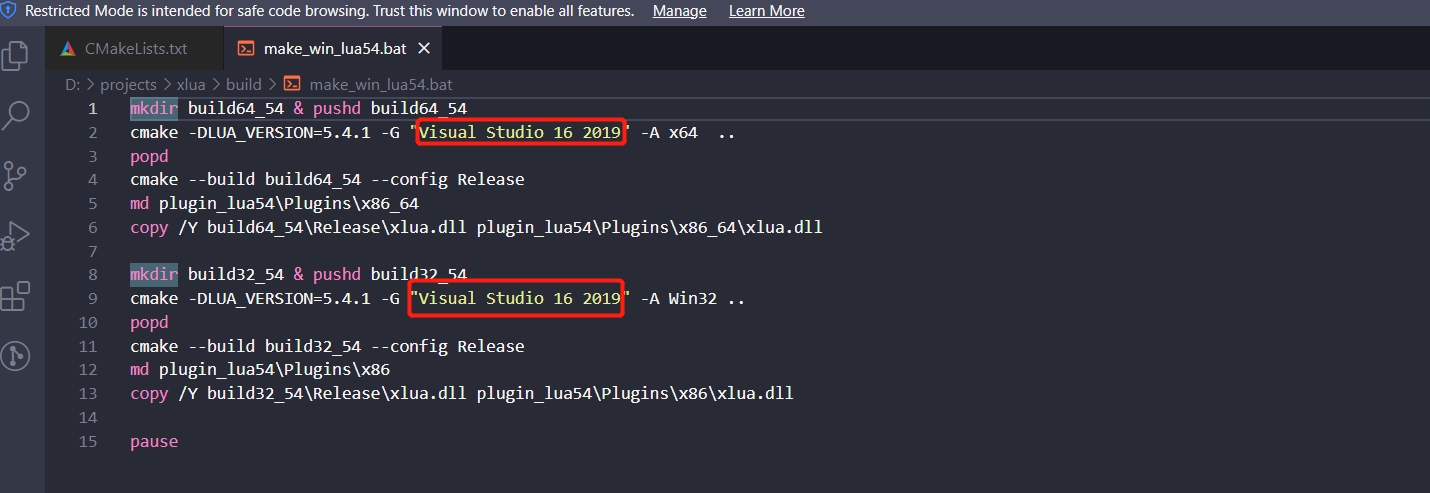
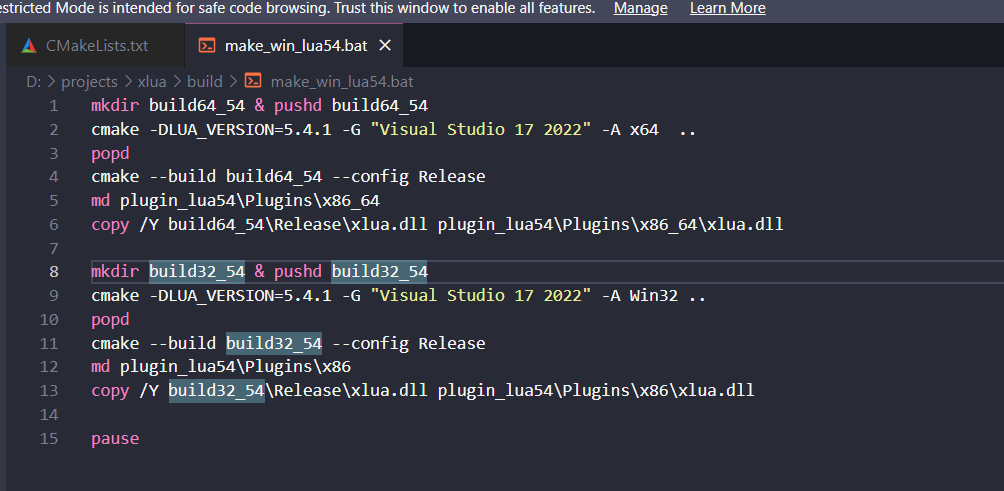
用代码编辑器打开这个bat文件,将Visual Studio版本改成自己安装的对应版本,

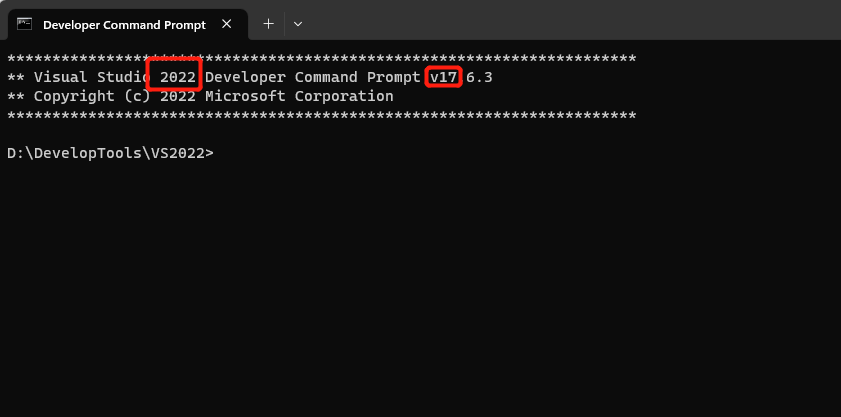
如果不知道就打开 Developer Command Prompt这个控制台,里面会有如图所示


修改完后如下所示

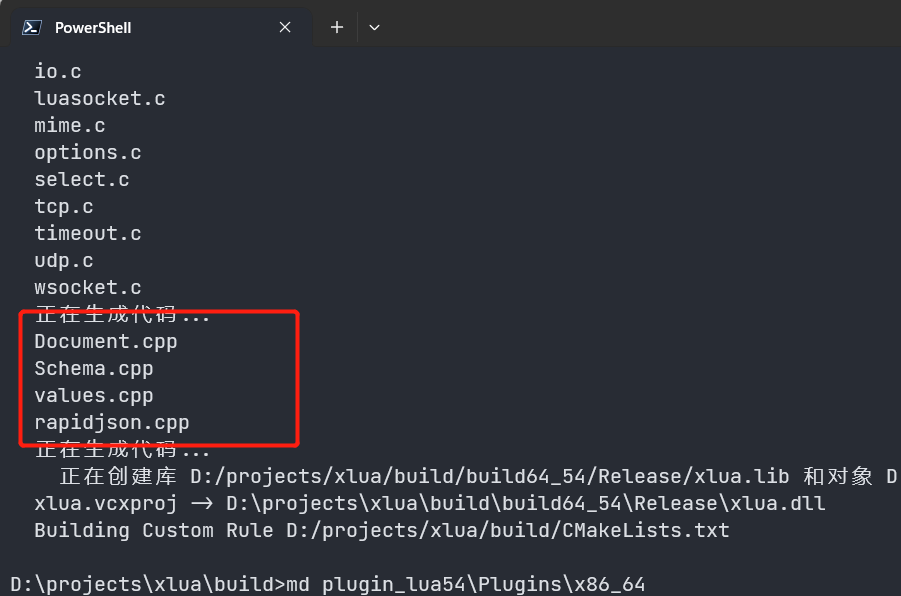
然后运行这个bat文件,注意看控制台输出日志,如果没有什么错误,并且有如下图中的第三库编译的输出,那就说明成功了

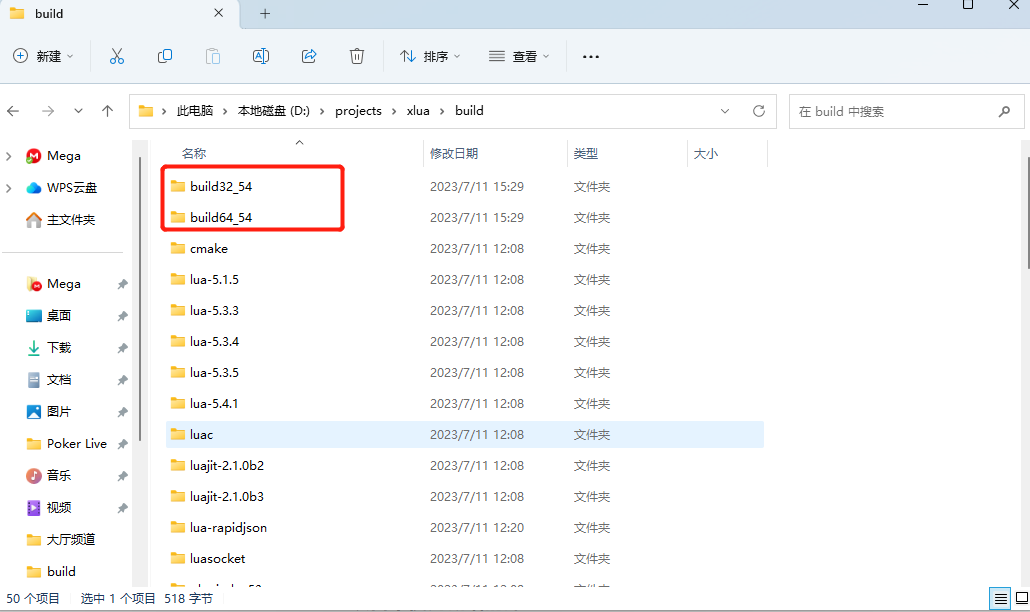
跟据日志可以知道,下图的文件夹是临时生成的,每次编译记得先把这两个文件夹删除,不同的平台的编译,这两个文件夹的名字会不一样,编译前记得删除

7.编译成功后,记得查看日志
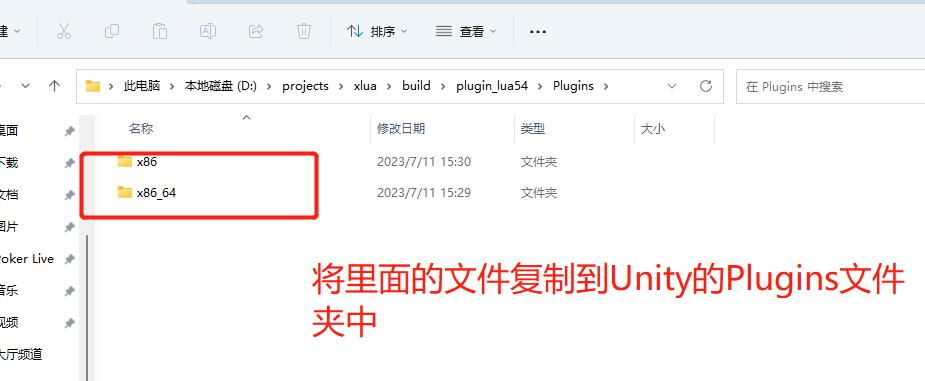
生成的xlua.dll会复制到 build/plugin_lua54/Plugins文件夹中, 将其中的文件全部复制到Unity的Plugins文件夹下面即可

8.在项目中使用新增的库
(1)打开项目中的LuaDLL.cs这个脚本文件,
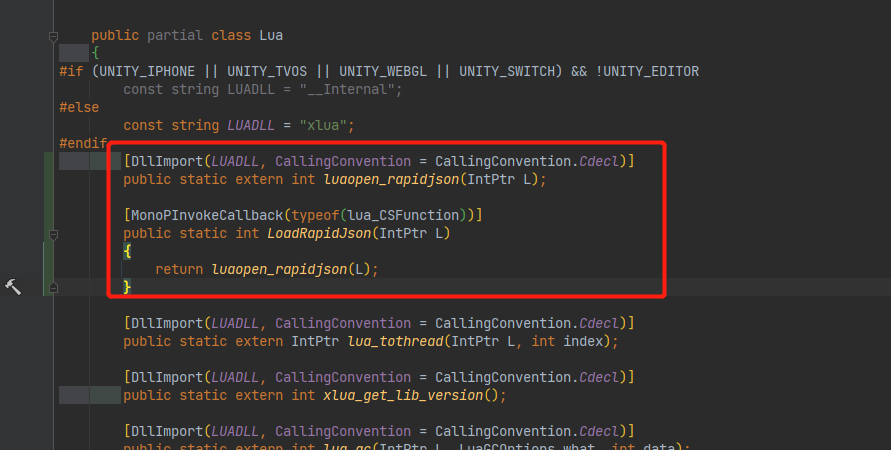
(2)找到Lua这个部分类,并且将下面的代码添加到其中
[DllImport(LUADLL, CallingConvention = CallingConvention.Cdecl)]
public static extern int luaopen_rapidjson(IntPtr L);
[MonoPInvokeCallback(typeof(lua_CSFunction))]
public static int LoadRapidJson(IntPtr L)
{
return luaopen_rapidjson(L);
}
添加完后如下所示:

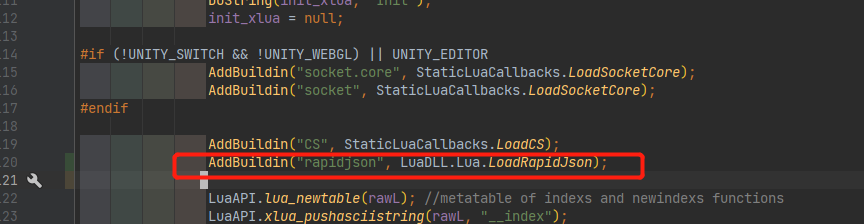
(3)打开项目中的LuaEnv.cs这个文件,找到类LuaEnv的构造函数,添加如下代码:
AddBuildin("rapidjson", LuaDLL.Lua.LoadRapidJson);
添加完后如图所示

9.测试
打开Xlua的测试HelloWorld工程,将里面的lua代码换成如下:
local rapidjson = require(‘rapidjson’) local t = rapidjson.decode(’{"a":123}’) print(t.a) t.a = 456 local s = rapidjson.encode(t) print(‘json’, s)
由于所有代码都放在了一行,并且是一整串字符串,所以注意转义。
然后再编辑器里面运行,看看结果
WebGL平台使用第三方库
XLua在WebGL平台使用第三方库需要特殊处理,需要将rapidjson作为插件引入到webgl平台中使用,否则就算build出webgl的工程,运行的时候也会提示找不到rapidjson。
由于WebGL平台比较特殊,如果使用最新的lua-rapidjson源码,会有很多报错,导致build的时候不能通过。
所以为了省事,我们直接使用下面这个github库中的rapidjson源码:【这里面的rapidjson不是最新的】https://github.com/chexiongsheng/build_xlua_with_libs
这个源码包含了各种会用到的库,是XLua常用库的集成,而且经过XLua的测试,能兼容所有平台。下面说具体步骤
(1)将这个github库的lua-rapidjson的源码克隆到本地,把里面的src中的所有文件复制到xlua项目中的WebGLPlugins文件夹中

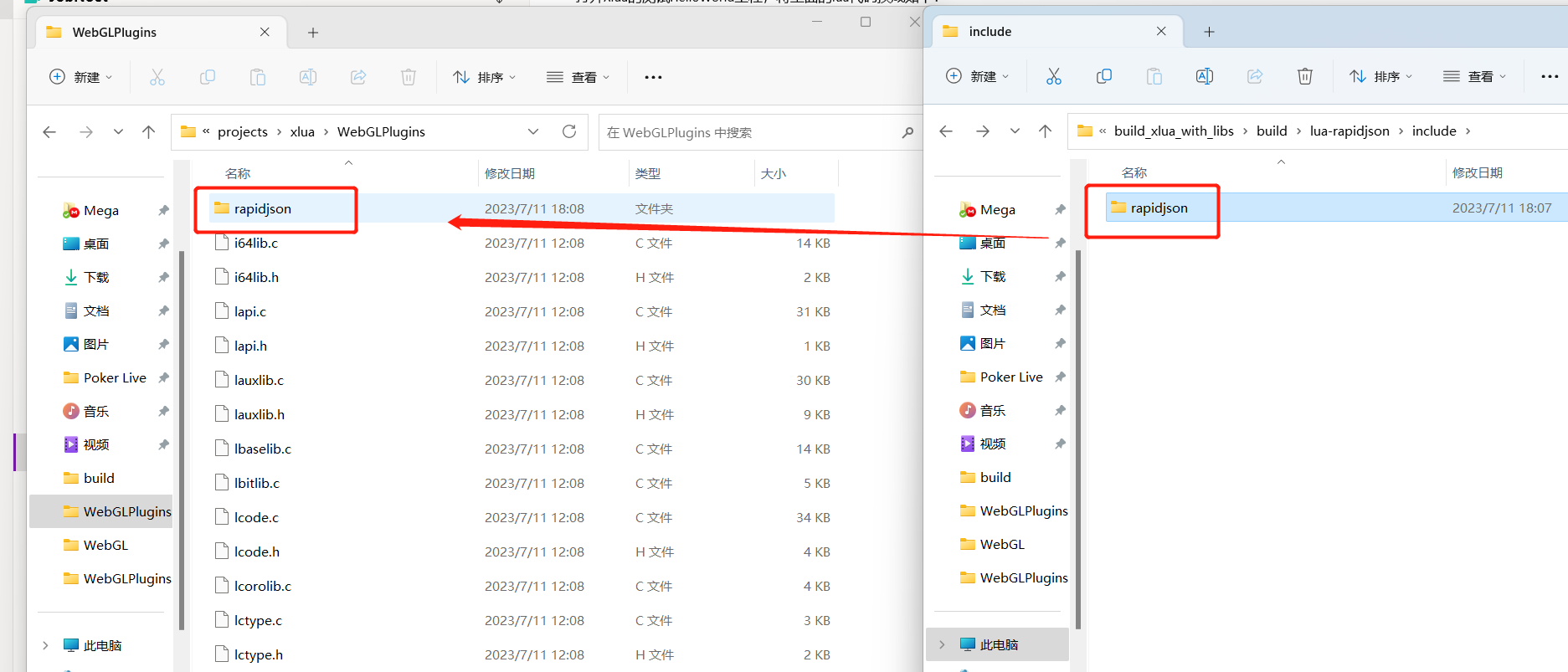
(2)将lua-rapidjson源码中的rapidjson/include/rapidjson文件及整个直接复制到xlua的WebGLPlugins文件夹中

为什么不是复制include,而是 rapidjson这个文件夹?

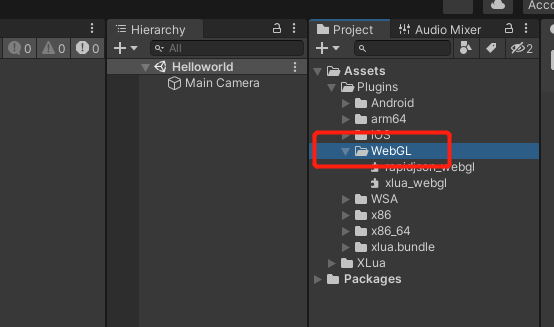
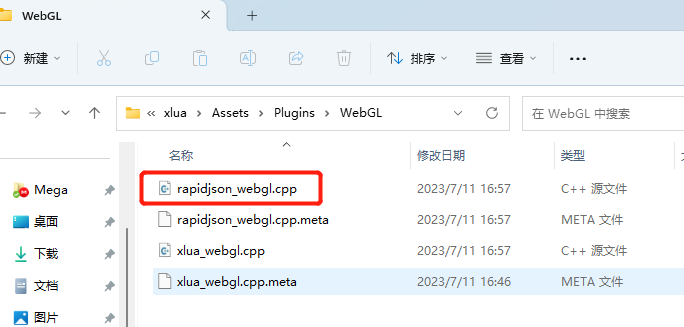
(3)将rapidjson作为插件包含进来,打开下面的文件夹

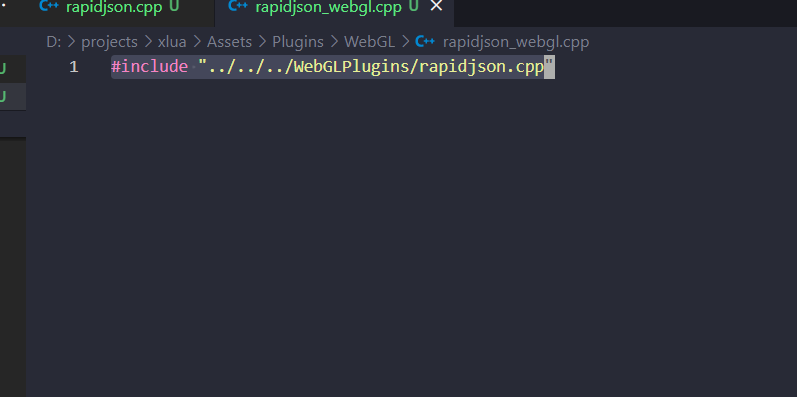
新建一个rapidjson_webgl.cpp的文件

在里面添加如下代码:
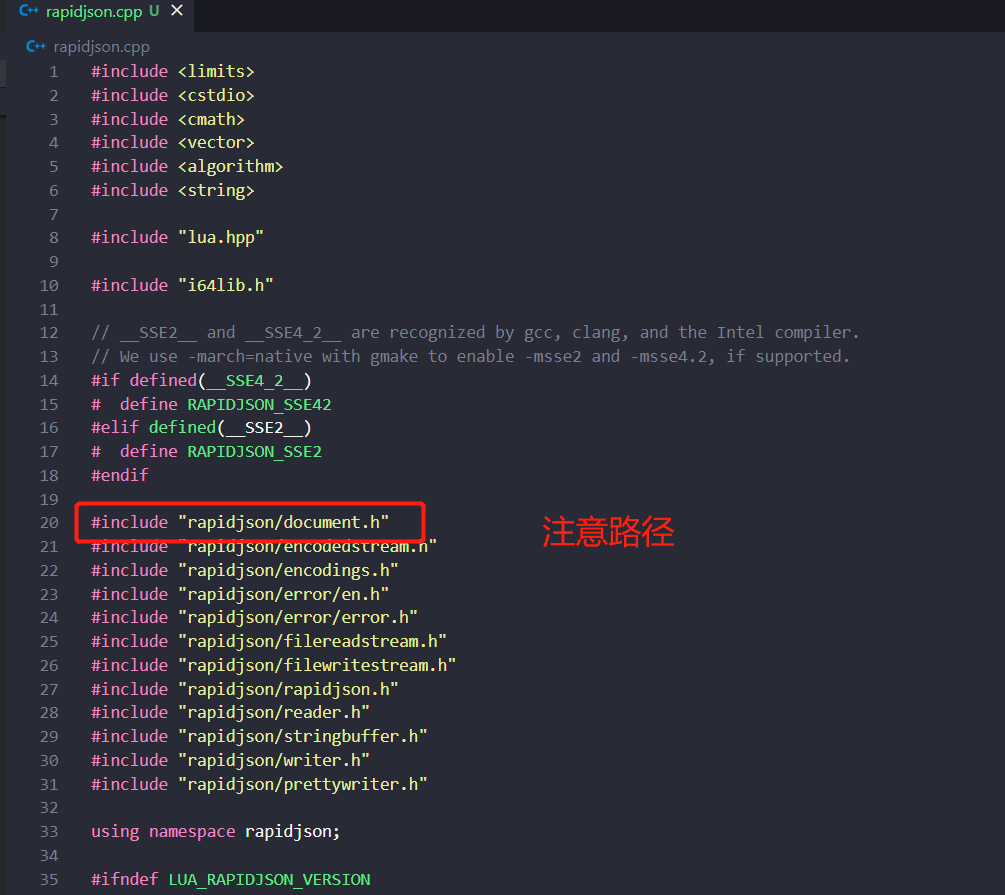
#include "../../../WebGLPlugins/rapidjson.cpp"

做完这些记得重启一下Unity,然后重新build我们的webgl平台工程,然后再测试。
编译Android平台的第三方库
由于xlua的最新版本,已经去掉了在windows平台编译andorid的自动脚本,这里我们选择在Linux或者Mac环境中编译xlua的第三方库,里面的make_android_luaxxx.sh脚本可以在这两个环境下进行。
这里选择在Mac环境下配置。
安装android编译环境
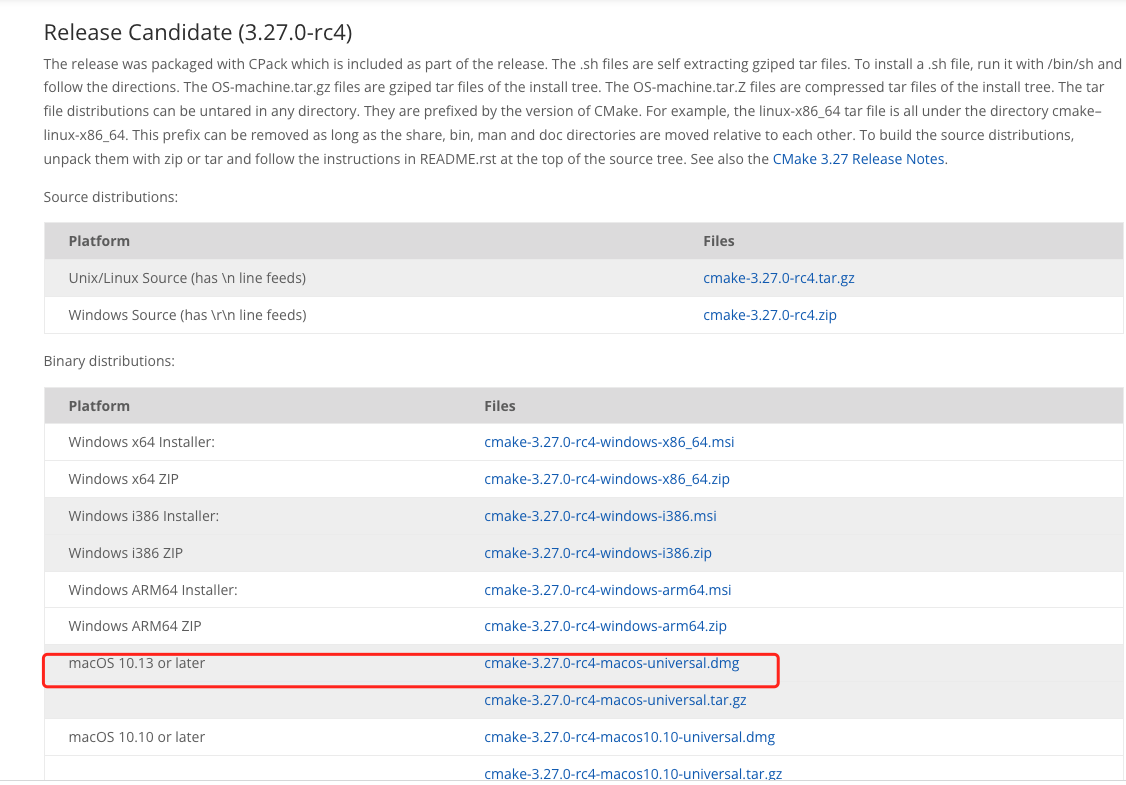
(1)Cmake的安装
下载cmake的mac的安装包,选择.dmg后缀的

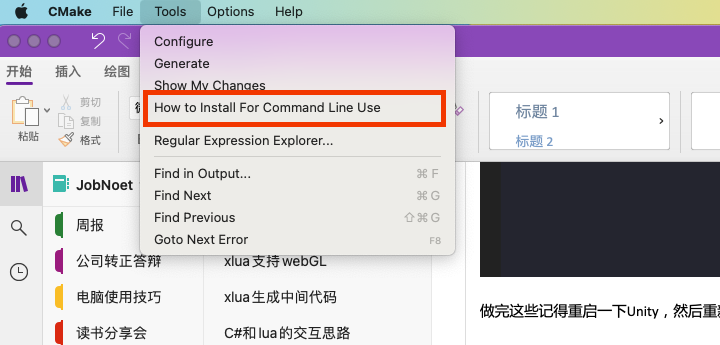
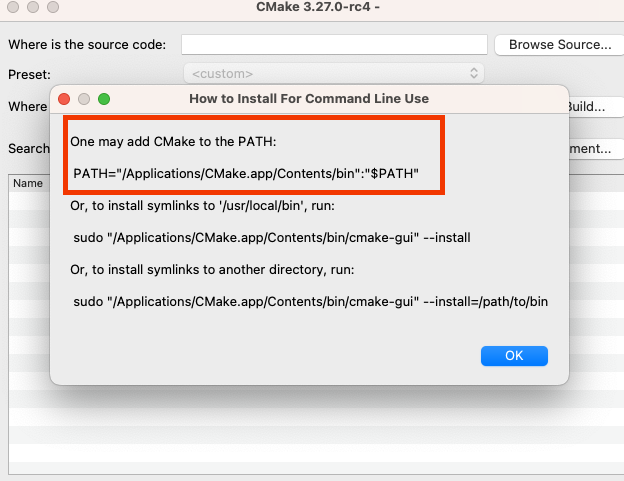
直接双击安装即可,安装完后打开。然后在菜单上依次选择 Tools->How to Install For Command Line Use

之后我们选择图中的选项,将Cmake添加到环境变量中去

使用vim或者其他编辑器打开 .bash_profile 这个文件,这里用vim打开,在命令行输入
vim ~/.bash_profile
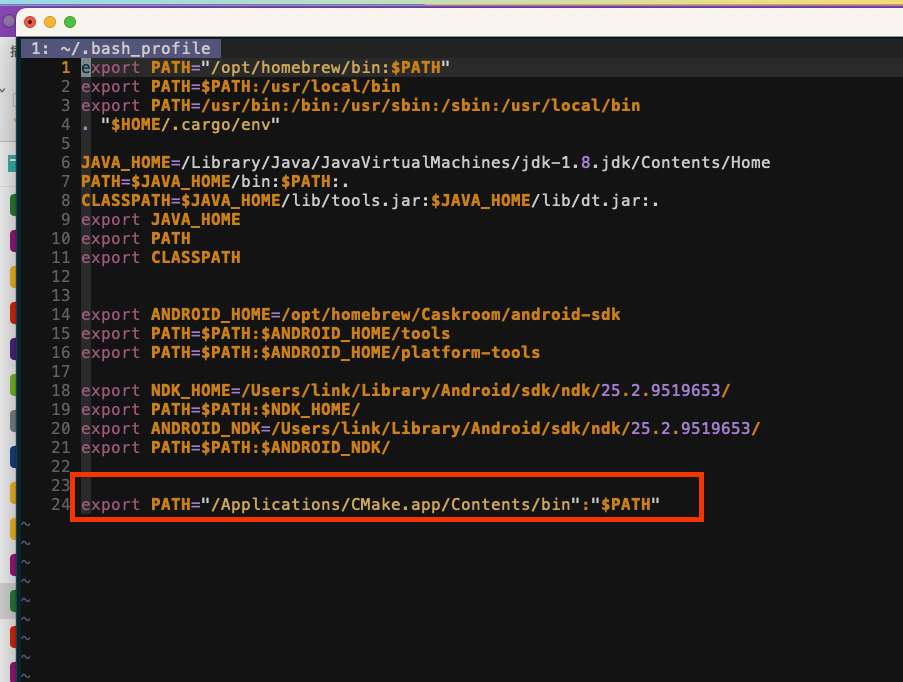
然后添加复制上面的cmake给出的路径,添加到环境变量,保存退出

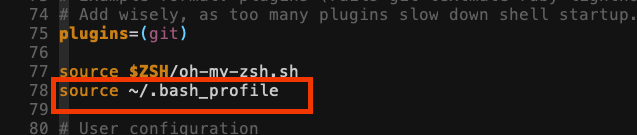
在命令行输入 source ~/.bash_profile 将修改应用,为了不用每次打开命令行,都要输入这个命令,我们直接在 ~/.zshrc文件中添加如下的指令,这样我们每次打开命令行就会自动执行改命令了。

(2)Java环境的安装
这个教程不多做赘述了,直接google或者百度搜索在mac中配置java环境即可,并且配置好java环境变量。不过这里需要说明一下的是,目前来说,强烈建议安装Java8,因为高版本的jdk会遇到各种各样的错误,导致环境配置的过程出错。
(3)AndroidSDK的安装
Android sdk的安装可以有两种方式:1.命令行安装sdkmanager。2.安装Android Studio,然后在Android Studio的SDKmanager设置中安装android的SDK。我自己用的是第一种,但这里建议采用第二种方式,没别的原因,就图一个省事。
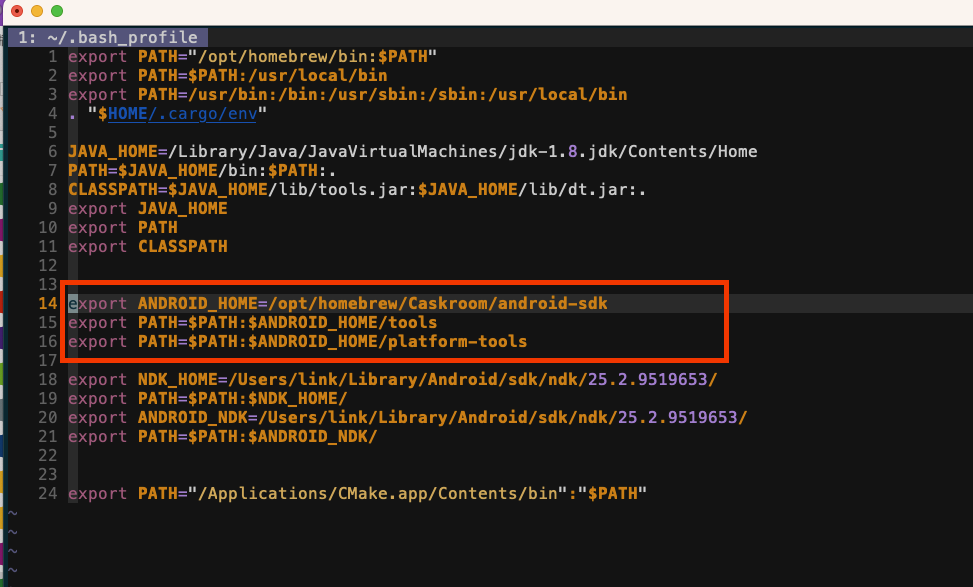
然后在在Android Studio的SDKmanager设置面板中,可以查看到skd的路径,把它放入到 .bash_profile文件中,添加ANDROID_HOME环境变量
代码如下
export ANDROID_HOME=/opt/homebrew/Caskroom/android-sdk #换成你自的路径
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools

(4)AndroidNDK的安装
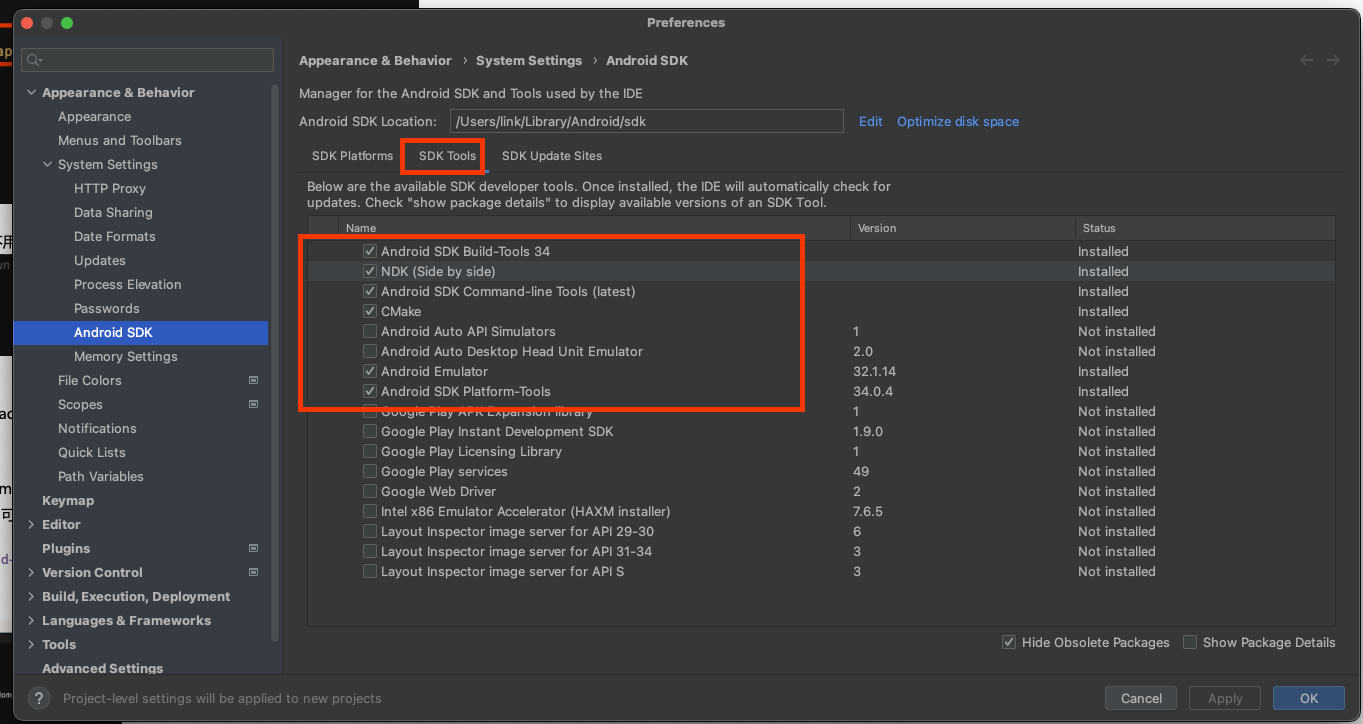
可以在Android Studio中直接安装,如下图所示,把这些勾选上,然后应用:

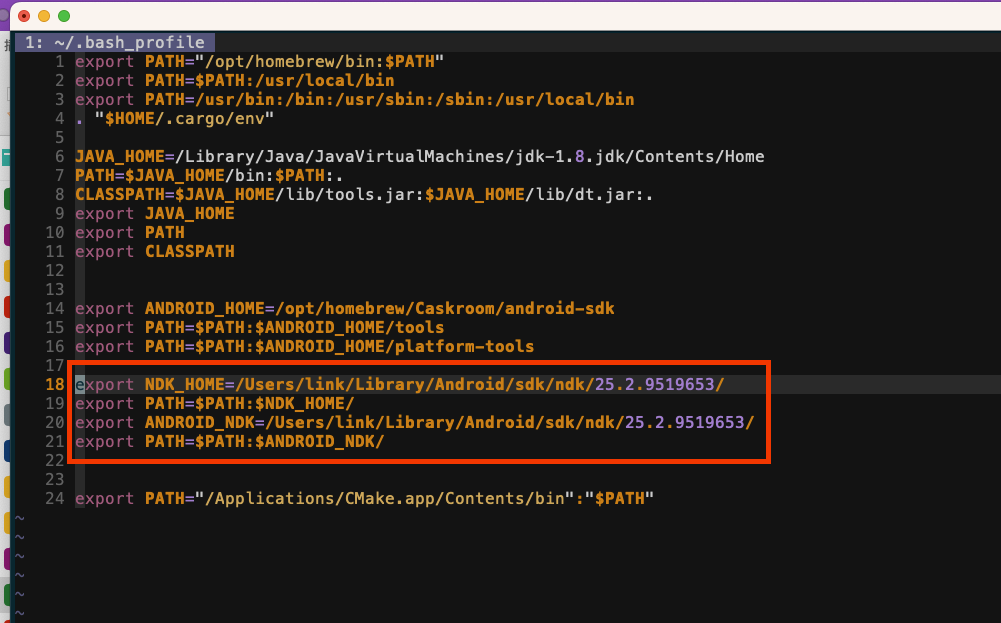
NDK的路径这里说明一下,就在AndroidSDK的路径下,有个叫NDK的文件夹。然后将NDK_HOME环境变量添加到 .bash_profile中
export NDK_HOME=/Users/link/Library/Android/sdk/ndk/25.2.9519653/
export PATH=$PATH:$NDK_HOME/
export ANDROID_NDK=/Users/link/Library/Android/sdk/ndk/25.2.9519653/
export PATH=$PATH:$ANDROID_NDK/
这里有ANDROID_NDK和NDK_HOME。因为有的配置用ANDROID_NDK,有的配置用NDK_HOME,所以两个都给它加上算了。

(5)编译xlua的android库
进入到xlua的build目录下,运行make_android_luaxx.sh即可。
编译IOS平台的第三方库
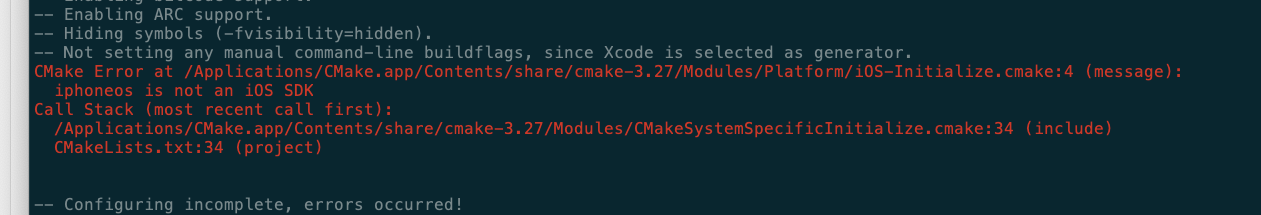
(1)错误iphoneos is not an iOS SDK

解决办法
在命令行输入下面的命令:
sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer
然后使用make_ios_lua54.sh自动脚本进行build即可
希望它能帮到你或者帮你找到思路(^_^)选个表情,或者留个评论吧!